Cara Mengedit Gambar Blogspot Menjadi Logo Header
Header pada blog baru yang masih default / standar bawaan dari blogger biasanya cuma berbentuk huruf / tulisan yang merupakan nama / judul / title di blog tersebut. Banyak para blogger yang mengganti header blognya dengan menggunakan gambar / logo / foto buatan sendiri agar blognya terlihat lebih menarik, keren, bagus, rapi dan professional. Namun ingat untuk membuat gambar header jangan terlalu besar size nya karena akan memperlambat loading blog tersebut, jadi usahakan untuk bikin gambar logo dengan size yang kecil dan memiliki ukuran 222 x 90 seperti pada blog carazain ini.
Lihat gambar di bawah ini baru seting secara bagus dan pake otak, ini gambar yang anda cari bukan. lihat dengan benar
1. Buka menu tata letak - loyout lalu klik edit pada kontak header
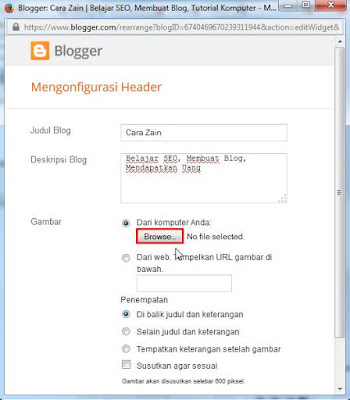
2. akan muncul tampilan berikut dan lihat pada Judul dan Deskripsi Blog apakah benar jika sudah lalu upload gambar header dengan cara klik Browse
3. Kemudian cari file gambar / logo yang sudah sobat buat sebelumnya lalu klik Open pada file tersebut
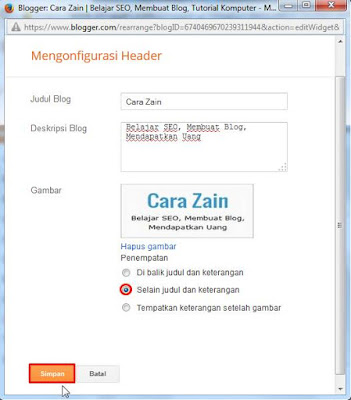
4. Tunggu sebentar sampai gambar headernya muncul lalu pada penempatan pilih Selain judul dan keterangan / Instead of title and description dalam bahasa inggris nya, jika sudah klik Simpan / Save
5. Jika berhasil akan muncul tulisan seperti pada gambar dibawah ini lalu klik Simpan setelan maka header blog sobat telah berubah menjadi gambar
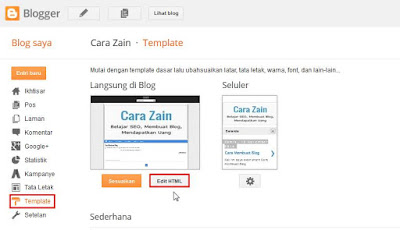
6. Setelah memasang gambar / logo pada header blog biasanya H1 yang merupakan elemen penting untuk SEO blog akan hilang jadi untuk mengembalikan nya sobat bisa masuk ke Edit HTML pada menu Template
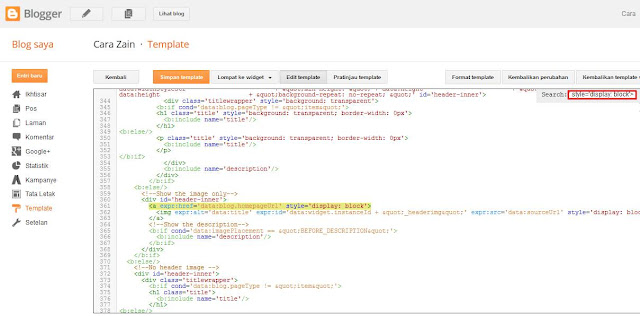
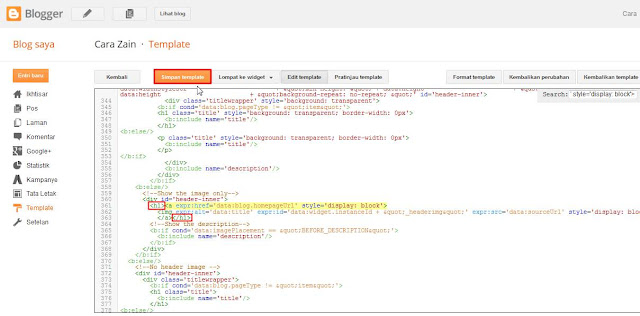
7. Kemudian cari kode <a expr:href='data:blog.homepageUrl' style='display: block'> , gunakan Ctrl + F untuk mempermudah pencarian
8. Terakhir tambahkan <h1> dan penutup nya </h1> dengan tepat pada script kode seperti gambar dibawah ini, jika sudah klik Simpan template ..Selesai